※この記事はアフィリエイトリンクを使用しています。
こんにちは、なおきです。
こんなお悩み・疑問を解決できる記事に仕上がっています。

- 専門知識はないけど、サイトを高速化させたい
- おすすめプラグイン〇〇選とか...もうどれがいいのか分からない!
- 手間がかからなくて、素人でもできる施策はないの
この記事では、サイトの具体的な高速化方法を7つ紹介していきます。記事を読むことで、『画像の圧縮』『サイトの読み込み速度の改善』が理解できます。
僕自身、ブログ運営を始めて2ヶ月くらいは「おすすめプラグイン〇〇選」とか「サイトの高速化」といった記事に迷わされた経験があります。
プラグインを入れすぎた結果、サイトに不具合が起きたり、記事を書く時間がなくなったり...といったことになりました。経験から言えますが、専門知識がない状態でコードをいじったり、プラグインを入れすぎるのは危険です。
サイトを高速化する効果の高い施策をまとめました!
簡単にできるサイトの読み込み速度改善
- アフィンガー6の表示速度優先を活用する
- プロフィールカードに記載されたSNSの埋め込みを外す
- 画像の軽量化をする
上記の3つを行えば、すぐにサイトの高速化ができます。
一つずつ、丁寧にやり方を解説しますね。
サイトの読み込み速度が大切な理由2つ
なぜサイトの読み込み速度改善が大切なんでしょうか? 主に2つ理由があります。
- 快適にユーザーがサイトを使うため
- Googleが読み込み速度をランキング要素に取り入れている
理由1:【読者のため】ユーザーの直帰率の改善
サイトの表示速度は本当に大切です。Googleのデータでもこんな研究結果があります。Googleがディープランニングを用いて予測したデータです。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇 表示速度が1秒から5秒に落ちると、直帰率は90%上昇 表示速度が1秒から6秒に落ちると、直帰率は106%上昇 表示速度が1秒から10秒に落ちると、直帰率は123%上昇
引用元:New Industry Benchmarks for Mobile Page Speed (https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/)
上記のとおり、表示速度はサイトの離脱率に影響します。せっかく良質な記事を書いても、サイトの読み込み速度が遅いと読者を逃してしまうんです。
理由2:【検索エンジンのため】googleからも優遇してもらえる
下記はGoogleの日本支社からの引用になります。
そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。これを「Speed Update」と呼びますが、対象となるのは、ユーザーがかなり遅いと感じるようなページのみで、ごくわずかな割合のクエリにしか影響しません。
そのページがどのような技術を使用して制作されたかに関係なく、すべてのページに同じ基準が適用されます。検索クエリのインテントは依然として非常に強力なランキング シグナルです。そのため、関連性の高い優れたコンテンツを含むページであれば、読み込み速度が遅くても上位に掲載される可能性があります。
引用元:ページの読み込み速度をモバイル検索のランキング要素に使用します (https://developers.google.com/search/blog/2018/01/using-page-speed-in-mobile-search?hl=ja)
検索結果のランキングに影響するのは非常に遅いサイトにのみ適用されるようです。
しかしながら、やはり検索順位の評価にgoogleが取り入れているのは事実。2010年のGoogleのサイトを見てもそれは明らか。
But faster sites don't just improve user experience; recent data shows that improving site speed also reduces operating costs. Like us, our users place a lot of value in speed—that's why we've decided to take site speed into account in our search rankings. We use a variety of sources to determine the speed of a site relative to other sites.
Using site speed in web search ranking (https://developers.google.com/search/blog/2010/04/using-site-speed-in-web-search-ranking)
そのためサイトの高速化は大切です。
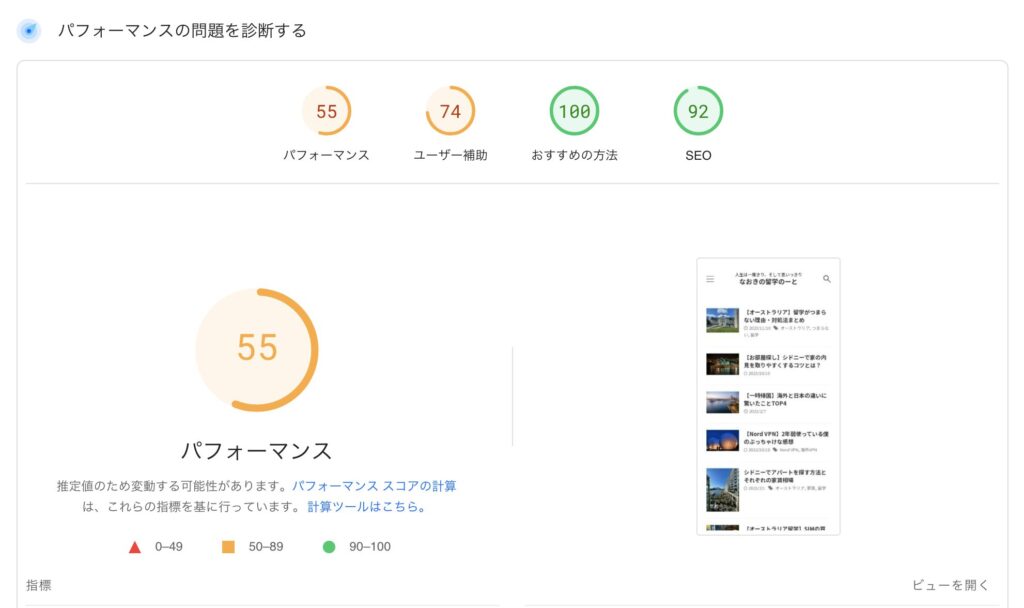
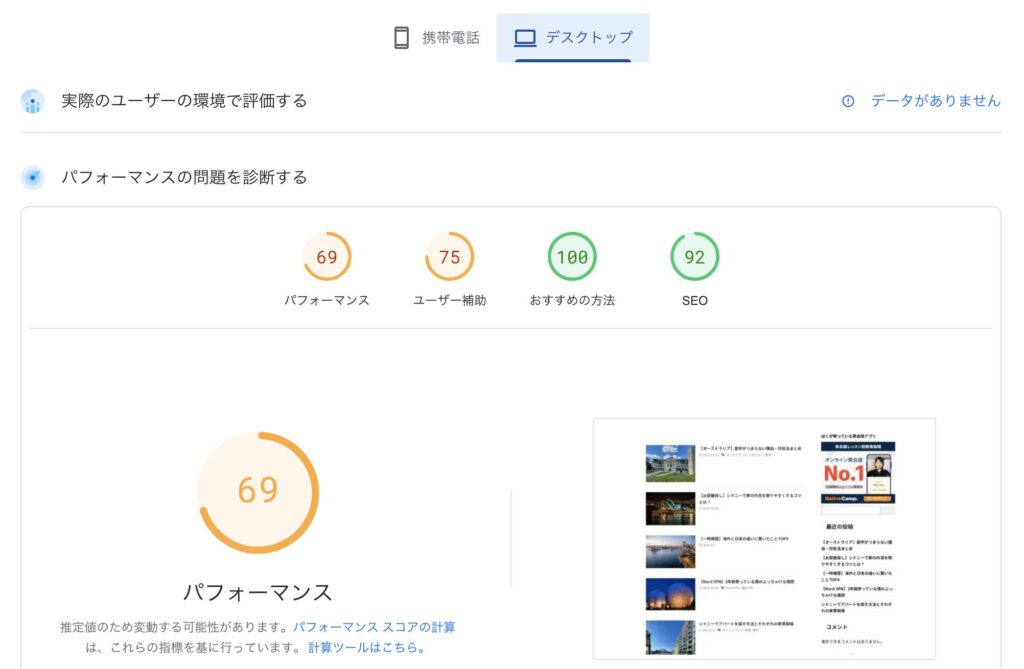
施策前のPageSpeed Insightsスコア
モバイルのパフォーマンス:55 / 100
デスクトップ:69 / 100


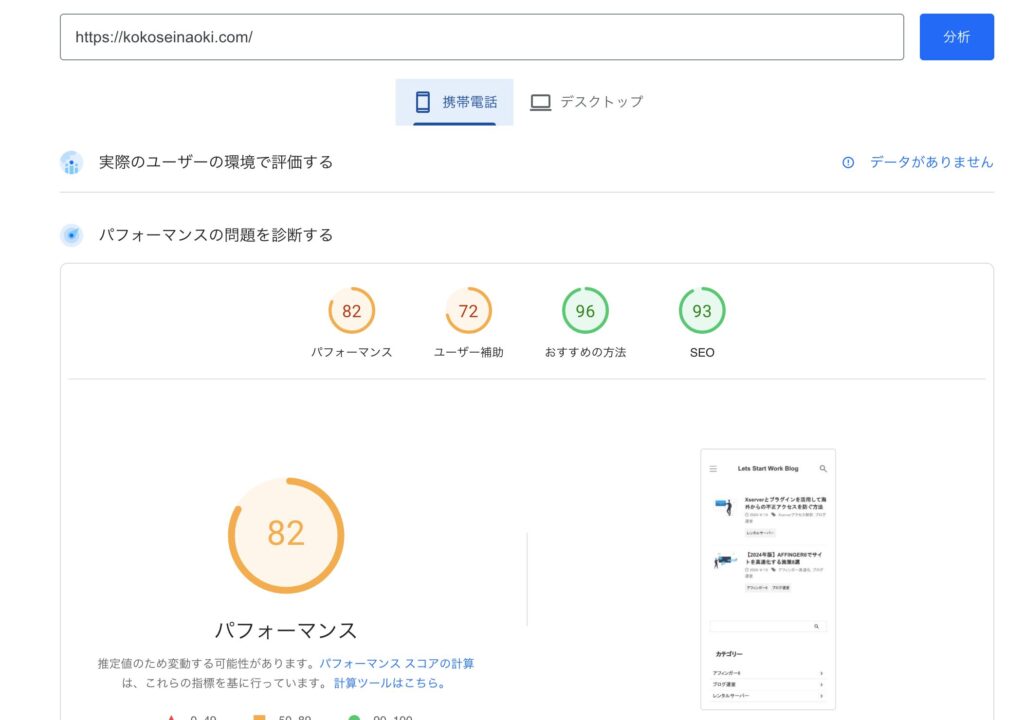
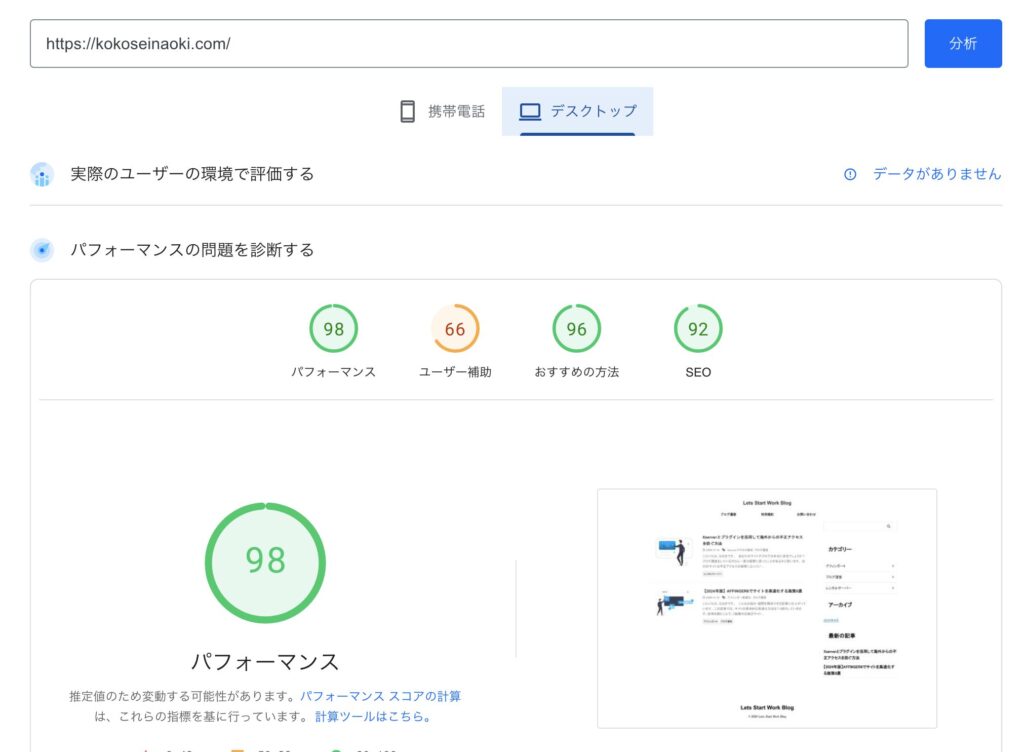
施策後のPageSpeed Insightsスコア


サイトの指示どおりにサイト高速化の施策を試したところ、
モバイルのパフォーマンス:82 / 100 (27 スコア改善)
デスクトップ:98 / 100 (29 スコア改善)
のスコアアップが見られました。またサイトの読み込み速度もアップして軽くなった気がします。
ページの表示速度を計測できるサイト
- PageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/?hl=JA)
- GTmetrix (https://gtmetrix.com/)
アフィンガー6でサイトを高速化する施策7つ

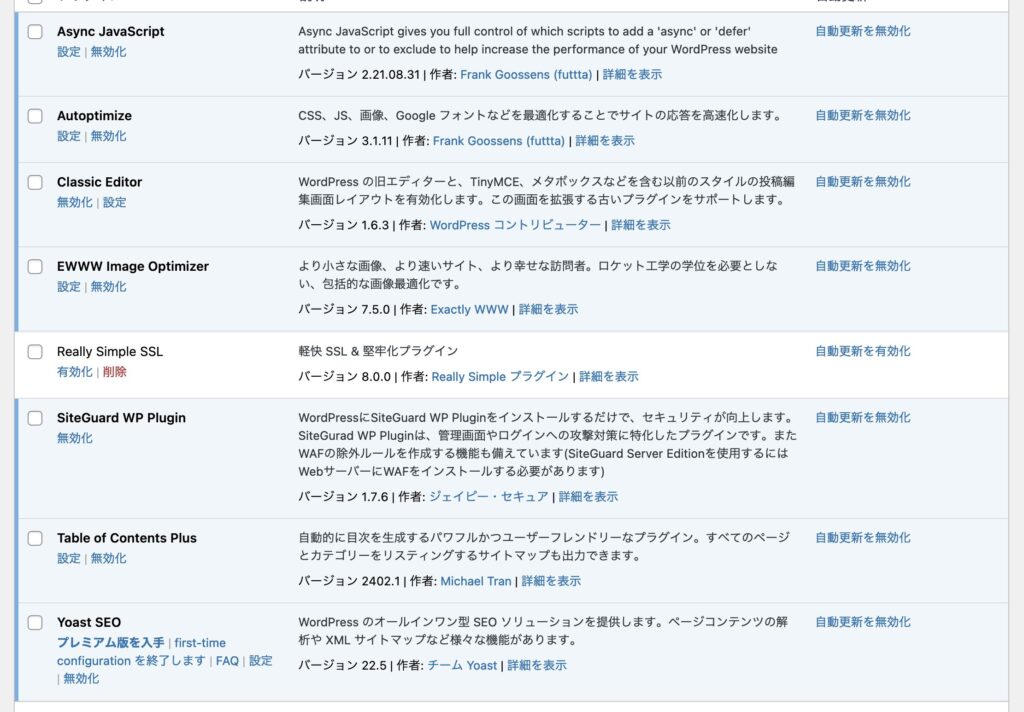
上記は、テスト用のサイトに現在導入しているプラグインです。
全て入れる必要はありませんので、いくつか参考にしてみてください。
おすすめの高速化プラグインは下の4つになります。
サイト高速化に貢献するプラグイン
- Async JavaScript (https://ja.wordpress.org/plugins/async-javascript/)
- WebP Express(https://ja.wordpress.org/plugins/webp-express/)
- EWWW Image Optimizer (https://ja.wordpress.org/plugins/ewww-image-optimizer/)
逆に導入しない方がいいプラグインもあります。
サイトが不安定になりやすいプラグイン
- Scripts-To-Footer
- Autoptimizer
- キャッシュ系プラグイン (XserverやConoHa WINGと契約してる方は不要)
Scripts-To-Footerは過去に使った際、不具合が起きたため削除しました。またAutoptimizerは設定項目が多く上級者向けといえます。ブロガーの言うことをすべて、鵜呑みにしている方もいますが、環境によっても合わないプラグインもあります。自分で試して必要か否か判断しましょう。

本当にプラグインを入れすぎると、不具合やエラーに繋がりやすくなります。
①アフィンガー6の表示速度優先から高速化する
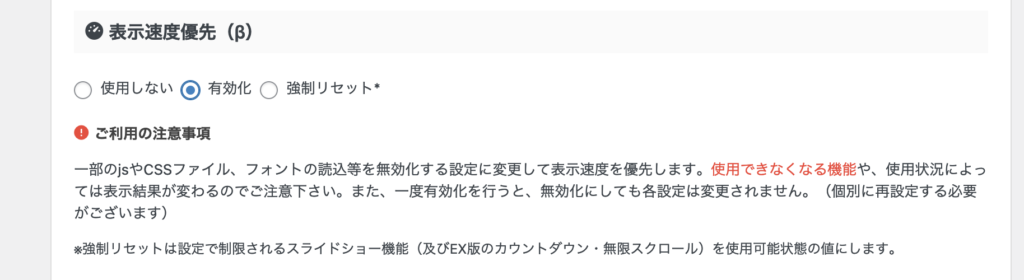
ここでは、アフィンガー6付属の表示速度優先項目を有効にします。
手っ取り早くアフィンガー6に付属している表示速度優先設定を触っていきます。アフィンガーの設定をいじることで、「表示速度」が最大に優先されます。しかし使えなくなる機能もいくつかあります。
表示速度優先で、使えなくなる機能は以下のとおり。
- スライドショー機能(ショートコード含む)
- Googleフォント・マテリアルアイコン
- スクロール追尾広告
- コピー機能(SNSボタン)
- アニメーションクラス
- カウントダウン(EX)
- もっと読む(無限スクロール)(EX)
- レスポンシブ(ショートコード含む記事一覧)画像の画質を上げる(EX)
大体、動きのある機能は使えなくなりますね。
スライドショーなどは有効にすると、Google社の計測ツール (Pagespeed Insights) のスコアが下がるのでお勧めはしないです。
表示速度優先のやり方は、AFFINGER 管理からSEO→表示速度優先(β)→有効化。

AFFINGER6 EX版やAFFINGER5をお使いの方は、下記の画像と設定画面の表記が若干変わると思います。
②投稿ページをAMPに対応させる
サイトの記事をAMPに対応させると、競合の激しいキーワードで優位になれます。
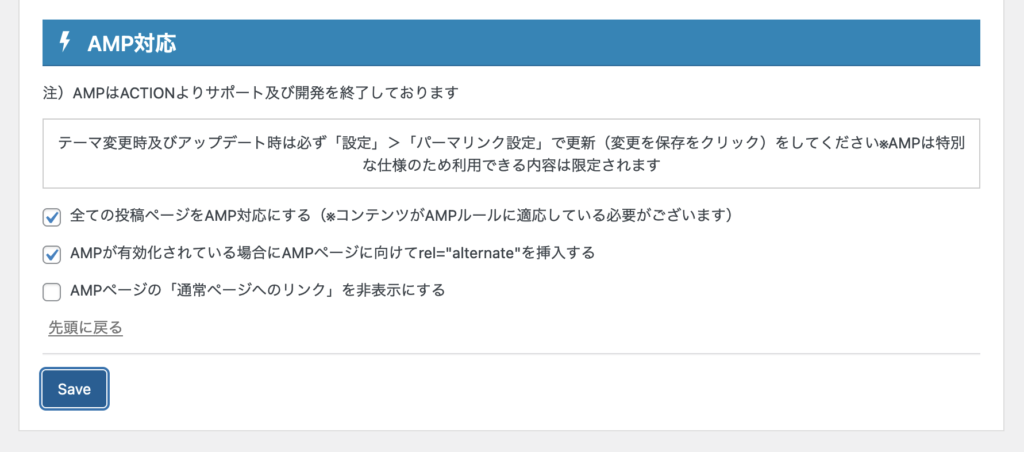
設定方法は、AFFINGER管理→Google・広告/AMP→AMP対応→「全ての投稿ページをAMP対応にする」にチェックを入れます。そのあとSaveを押して設定を反映。

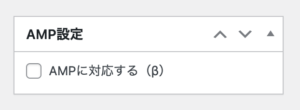
そして投稿一覧から、AMPに対応させたい記事を選択し編集画面へ飛びます。編集画面上の表示オプションから、AMP設定にチェックをいれます。右サイドバーのAMP設定から「AMPに対応する(β)」にチェックを入れましょう。

「AMPに対応する」にチェックを入れると、記事がAMPに対応します。AMPを無効化したいときは、同じく編集画面から「AMPに対応する(β)」のチェックを外します。
③画像圧縮サイトとファイルのjpg化
画像圧縮を事前にすると、サイトの読み込み速度を大幅にupできます。さらにjpeg化した軽量の画像を使うと、もっと軽量のサイトになります。
意外と知られていない画像の圧縮方法は以下のとおり。
- 画像ファイルの拡張子をpng→jpegにする
- Tiny JPG (https://tinyjpg.com/)で画像を圧縮
pngとjpegの違いは、拡大したときに画像が荒くなるかならないかです。
画像を拡大しなければ、画像の見た目は変わりません。
jpegではズームしたとき画像が粗くなりますが、pngは品質が保たれます。
④次世代画像フォーマットWebP Expressの導入
さきほど紹介したWebP Express (https://ja.wordpress.org/plugins/webp-express/)を使って、画像を次世代フォーマットに対応させます。
次世代フォーマットを使うと、サイトの読み込み速度が爆速になります。
WordPressの標準設定では、次世代画像フォーマットに対応してないので、WebPに対応したプラグインを導入する必要があります。
設定方法については『jpeg/pngの画像をWebP形式に変換してくれるWordPressプラグイン「WebP Express」』に分かりやすく手順などが載っています。参考にしてみてください。
2024年4月30日追記:
正直、EWWW Image Optimizerさえあれば、WebP Expressは必要ありません。
⑤SNSの埋め込みを外す
SNSなどの外部リンクはスクリプトを読み込み、サイトの読み込みに時間がかかってしまいます。
そのため僕のサイトでは、Twitter・Instagramの埋め込みを外しました。やり方は、ダッシュボードからユーザー→プロフィール→連絡先情報→TwitterとInstagram欄のURLを消す。

⑥JavaScriptの読み込みをプラグインで最適化
簡単にレンダリングブロックソースについて説明しますね。
スクリプトの最適化をすることで、ページを読み込む際のレンダリングブロック時間を削減できます。一般的なレンダリングブロックリソースは、ヘッダーにあるJavaScriptやCSSファイルです。ページを最初に表示する際のJavaScriptやCSSの使用は、画面の表示時間を大きく遅らせてしまいます。
Webサイトを表示するとき、ブラウザはコンテンツを一定の順番でレンダリングします。その大まかな順番を紹介します。
ブラウザがWebサイトを読み込む順番
- ブラウザーがHTMLファイルをダウンロードする
- HTMLファイルの読み込みと、CSSファイル、JavaScriptファイル、画像ファイルの確認
- 画像ファイルをダウンロード
- ページを表示するためにCSSファイルとJavaScriptファイルが必要になる
- CSSファイルをダウンロードして読み込む
- JavaScriptファイルをダウンロードして読み込む
- Webページを表示する
引用元:レンダリングブロックの原因と解決法 (https://goworkship.com/magazine/rendering-block/)
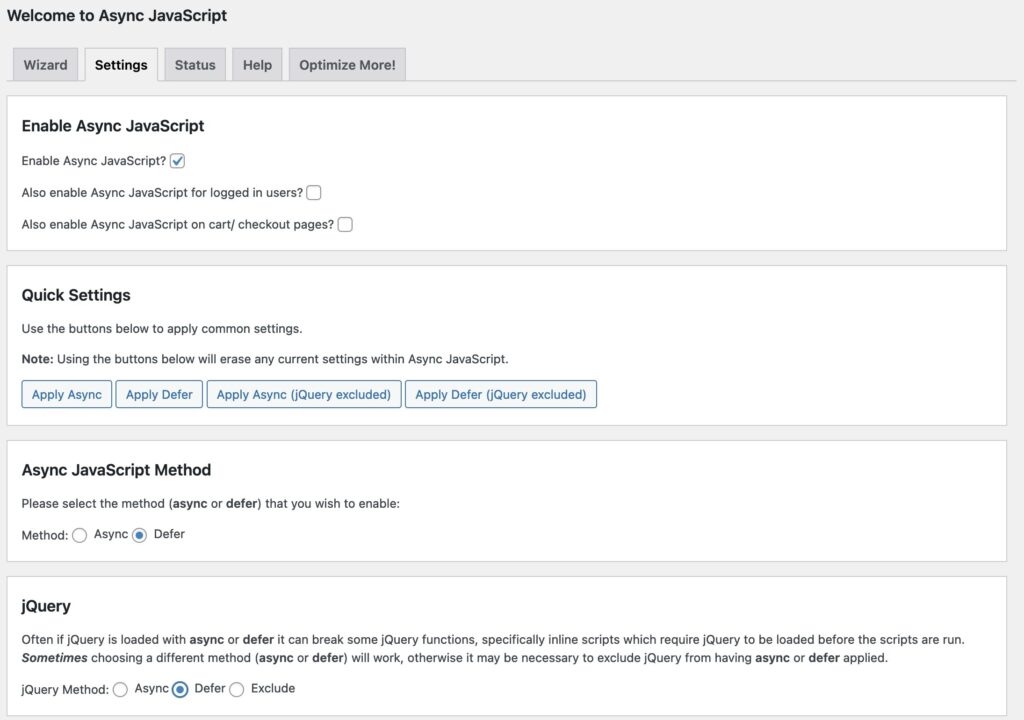
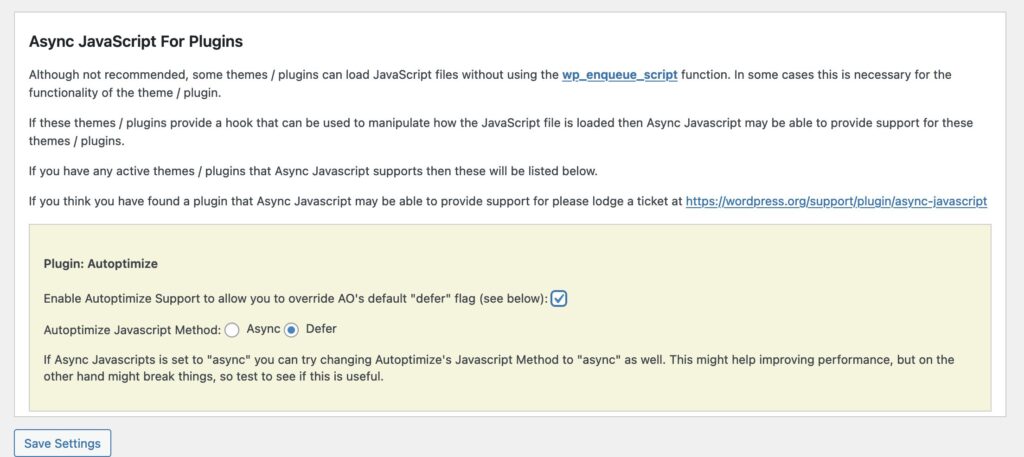
正直なところ、JavaScriptの最適化はGoogleのPageSpeedスコアにほとんど影響しません。少しでもサイトの読み込み速度を改善したい場合は、やっておきましょう。スクリプトの最適化にはプラグインAsync JavaScript (https://ja.wordpress.org/plugins/async-javascript/) を使います。


プラグインも自分のサイトに合うかどうか確認しましょう。
プラグインの選定をミスるとサイトにアクセス出来なくなったり、サイトの表示速度が下がる可能性もあります。
⑦導入しているプラグインを極力減らす
導入しているプラグインを見直すと、サイトの表示速度改善に繋がります。実はプラグインを入れすぎてもサイトの低速化に繋がっちゃうんです。多すぎるプラグインの量としては、10個以上ですかね。
同じ機能が重複しているようなプラグインも見直したりすると更にサイトが早くなったりすることもあります。
ぜひプラグインも見直してみてください。僕自身プラグインを見直したら、サイトの読み込み時間が短くなりました。最低限、サイトの高速化に影響するプラグインだけ残しましょう!
⑧-1 サーバーの設定をいじる:Xserver編
コードはいじりませんので、安心して読んでくださいね!
触る設定は下記の3つです。
- XアクセラレータのVer変更
- ブラウザ / サーバーキャッシュの有効化
- PHPのVer.を最新にする
プラグインではどうしても対応できない「サーバーの応答速度」を改善するために行います。
- Xserverのサーバーパネルにアクセスします (https://secure.xserver.ne.jp/xapanel/login/xserver/server/)
- サーバーIDとパスワードを入力し、ログイン
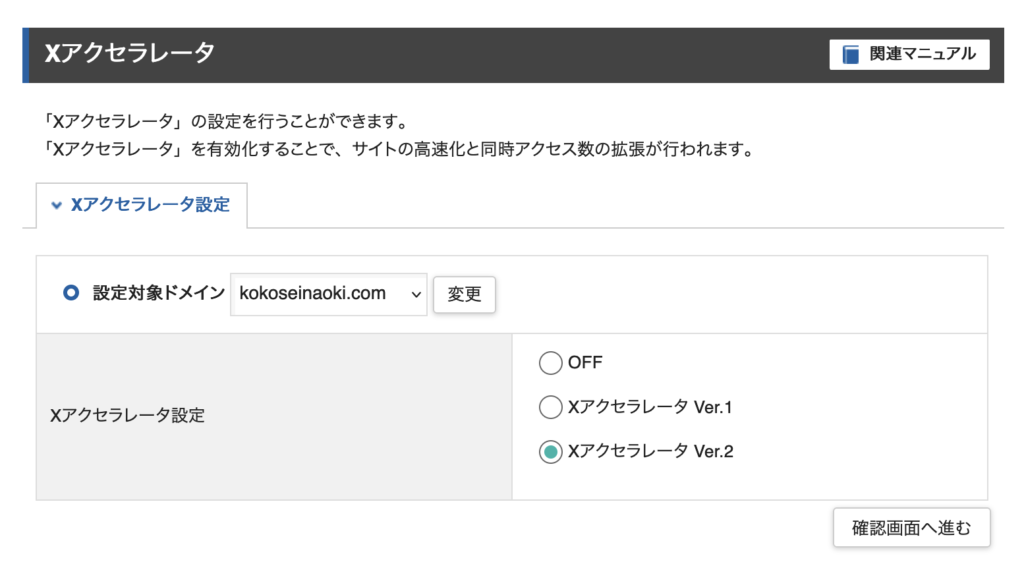
- サーバーパネルに移ったら「高速化の項目」からXアクセラレーターを選択
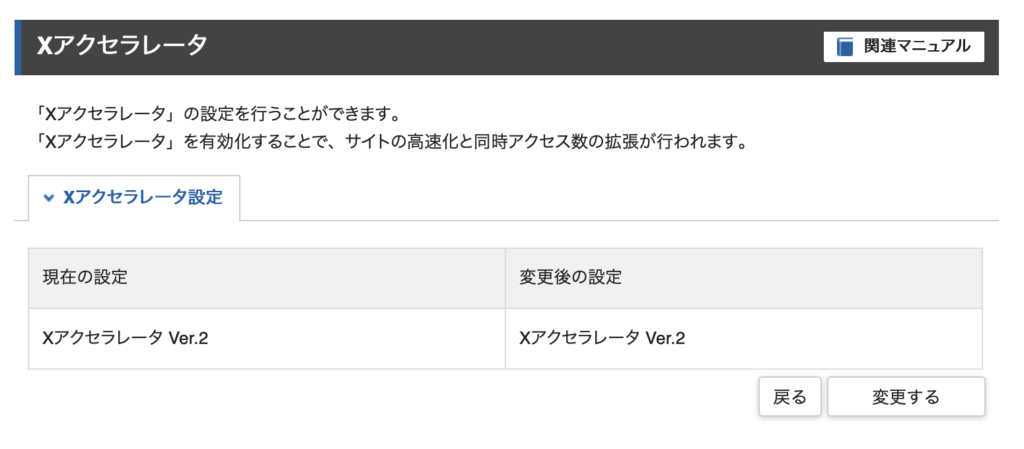
「XアクセラレーターVer.2」を選択したあと、確認画面へ進みます。変更後の設定がVer.2で終わっていれば、「変更する」を押しましょう。



赤文字で「Xアクセラレータ Ver.2に変更しました。」と表記されれば設定完了。Xアクセラレーターを説明すると長くなりますが、Ver.を変更すると下記のとおりになるようです。
⑧-2 ブラウザ・サーバーキャッシュの有効化
サーバーキャッシュも同様に、簡単に有効化できます。
キャッシュの削除も同時にやっていきましょう。
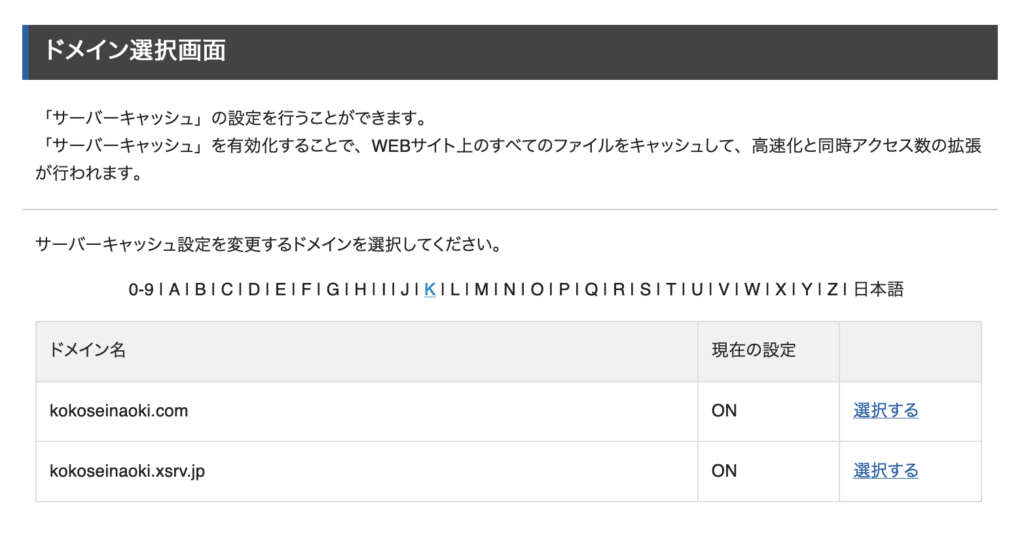
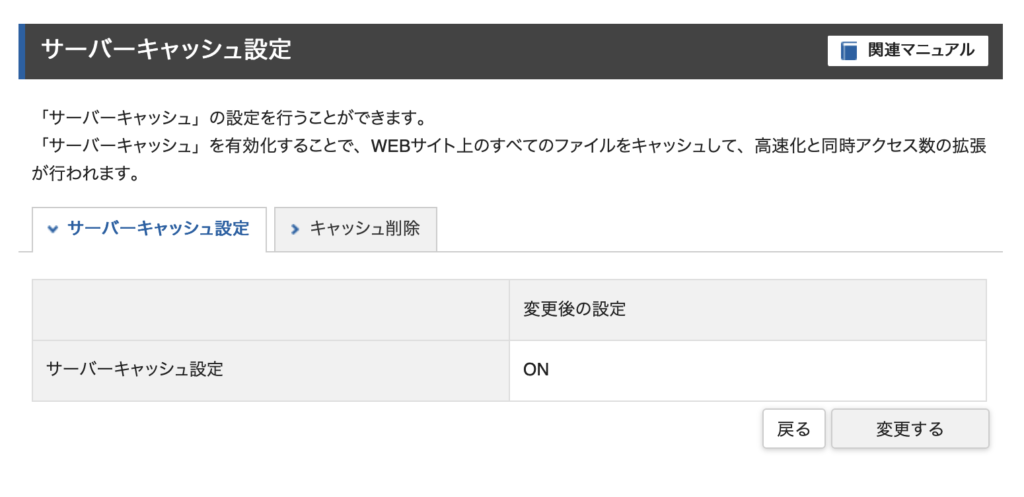
始めにサーバーキャッシュを有効化します。高速化から「サーバーキャッシュ設定」を選択。



サーバーキャッシュを有効化したあとは、設定タブの右にある「キャッシュの削除」もしておきましょう!
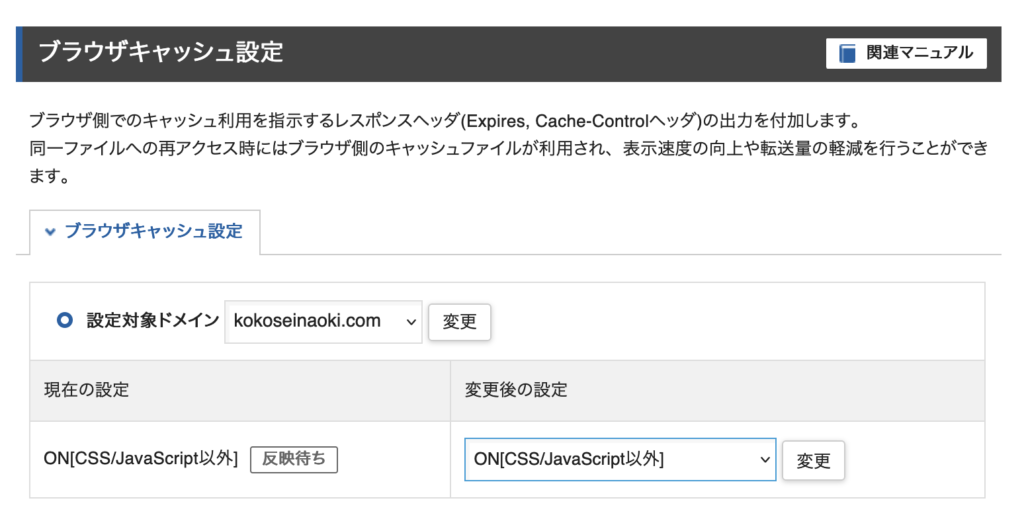
⑧-3 ブラウザキャッシュの設定
高速化の項目から「ブラウザキャッシュ設定」を選択しましょう。


反映待ちと表示されたら設定完了。
反映には15分ほどかかります。15分経つと、反映待ちの表記が消えます。
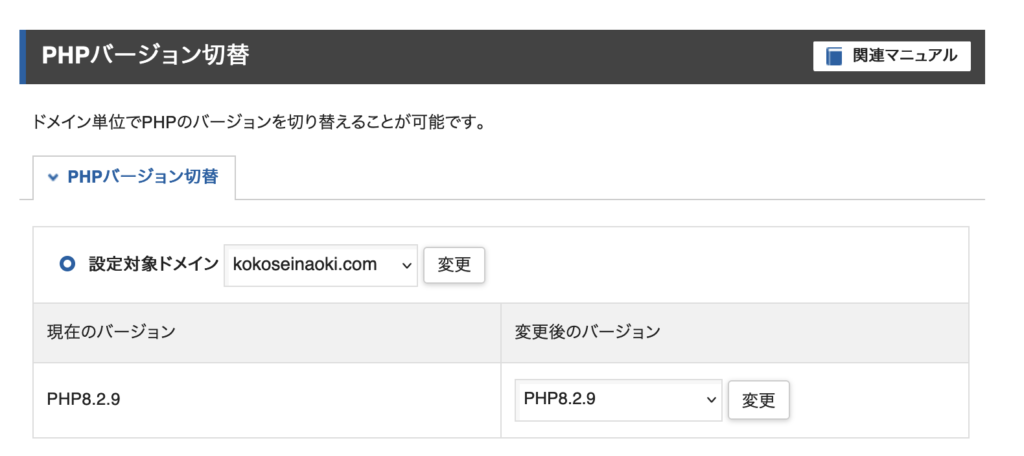
⑧-3PHPのVer.を最新にする
PHPのバージョンもサイトの読み込み速度に影響します。
最新バージョンに変更しておくと、安全性も向上しますので、ぜひ設定を触っていきましょう。
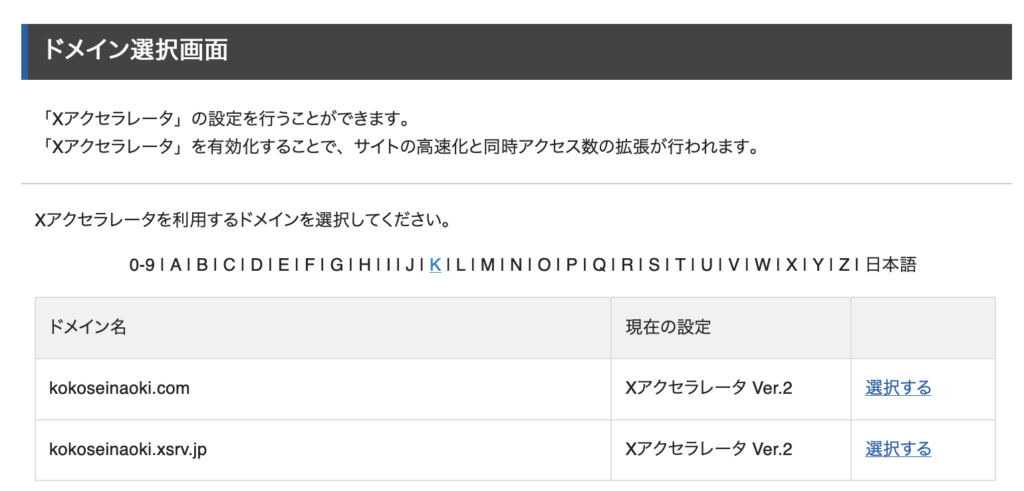
PHP項目から適応させたいドメインを選び「選択する」を押します。

バージョンを選び変更をクリック。PHPのバージョンを変えるとテーマに不具合が出たりするのでもし影響が出るようなら前のバージョンに戻したほうがいいこともあります。


Xserver側の設定はこれで終わりです。
上記の設定3つを終えると、サイトの読み込み速度も改善されると思います。
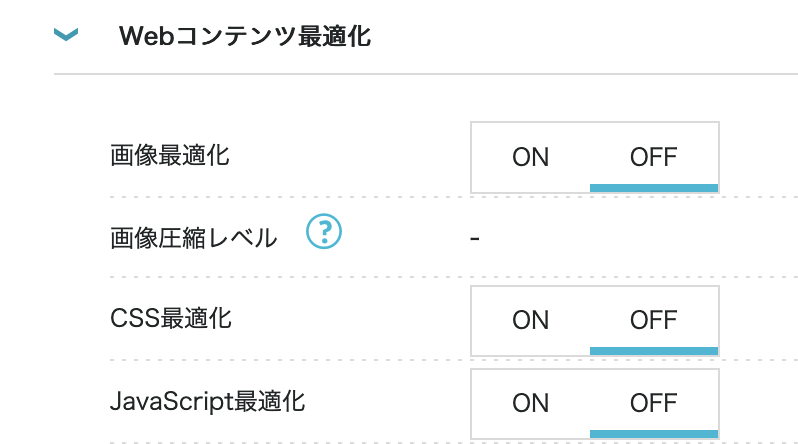
⑨ConoHaサーバーで高速化設定
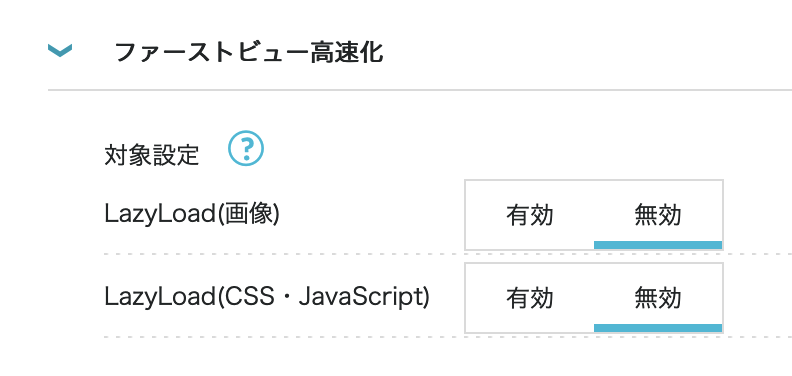
ConoHa WINGからもWEXAL® Page Speed Technologyという機能を使うことで、サイトの高速化ができます。この機能を使う場合「Autoptimize」 「EWWW Image Optimizer」などの画像圧縮やコード最適化プラグインは無効にすることをオススメします。
もしくはプラグインの設定と重複しないように選択項目を変えるといいかなと思います。



画像を遅く読ませるLazyLoadやコードの最適化をする「CSS最適化」や「JavaScript最適化」はオフにしています。
気持ち程度で基本設定の「自動最適化をオンにする」くらいでいいかなと僕は思います。
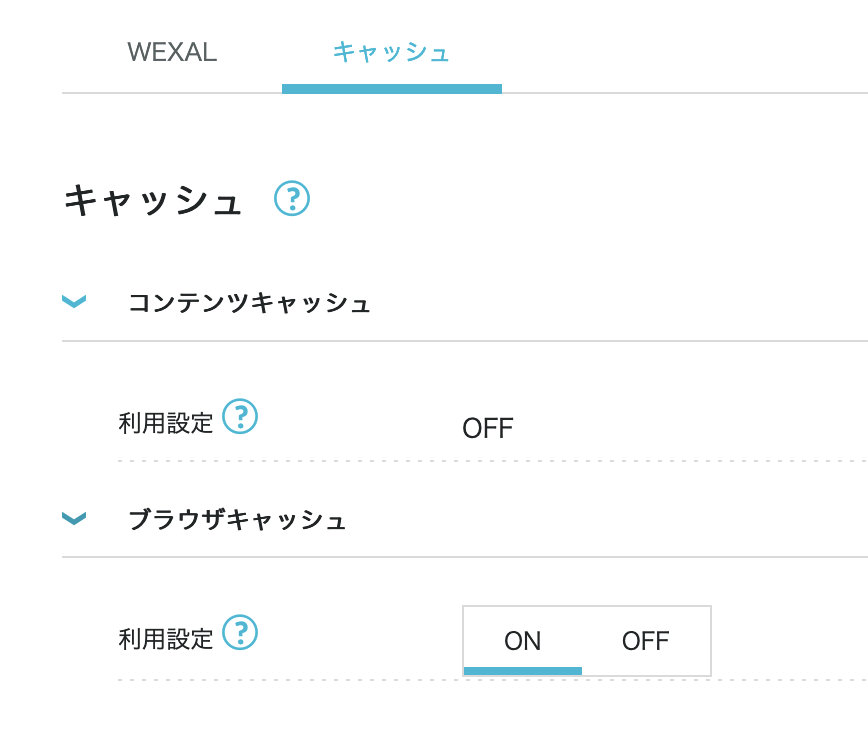
ConoHa WINGの設定内容はこんな感じでコンテンツキャッシュはOFF、ブラウザキャッシュはONにしています。

【高速化まとめ】AFFINGER6の高速化には、効果の大きいものから実践しよう!
サイトの読み込み速度は、離脱率にも影響してくるので高速にしておいて損はないです。
サイト高速化で一番効果が出やすいのは画像の圧縮や読み込みの優先順位をいじることです。決まった順序はないので「これなら手軽そう!」と思った手順からやってみて下さい。
今回はWordpressのサイトの高速化施策を解説しました。
- GoogleのPageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/?hl=JA)
- サイトの速度計測①: GTmetrix (https://gtmetrix.com/)
- サイトの速度計測②: Pingdom (https://tools.pingdom.com/)
- 画像を圧縮する: Tiny JPG (https://tinyjpg.com/)
[/st-mybox]
結果を出すために生まれたWordPressテーマのAFFINGER6
※テーマでSEOの最適化、サイトの表示高速化機能、スライドショー機能などが標準でついています。
AFFINGER購入後の流れは、『infotop経由のご購入ユーザー様へ (https://on-store.net/infotop-user/) 』の記事をご覧ください。
